Parameters
Parameters are variables defined by the user in the Start Node, which may then be referenced throughout the flowchart in the Procedures. As such, the name of parameters are reserved words that cannot be used to define any other values in a working node.
Most of the parameters will be shown and editable in the dashboard.
Constant

This parameter will not be shown in the Dashboard and is only editable in the Start node. It can be defined by the following data types:
- Strings, e.g. ‘hello’
- Numbers, e.g. 1
- Lists, e.g. [1, 2, 3]
- Mathematical expressions, e.g. 10*2
- Entities, e.g. polygons

Simple Input

This parameter is shown and editable in the Dashboard. It can be defined by the following data types:
- Strings, e.g. ‘hello’
- Numbers, e.g. 1
- Lists, e.g. [1, 2, 3]
- Mathematics expressions, e.g. 10*2
- Entities, e.g. polygons


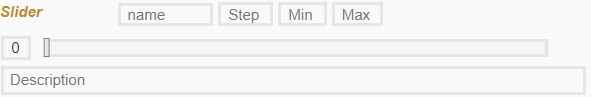
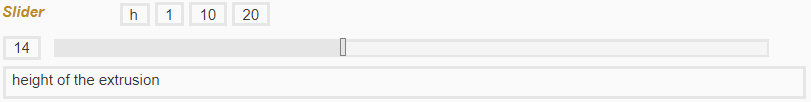
Slider

This parameter is shown and editable in the Dashboard. It can be defined by a range of numerical values.
- Step - Increments for the slider
- Min - Minimum value for slider range
- Max - Maximum value for slider range


Checkbox

This parameter is shown and editable in the dashboard. It returns ‘true’ when the box is checked, and returns ‘false’ when the box is unchecked.


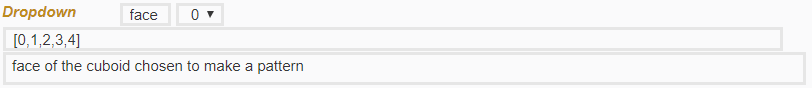
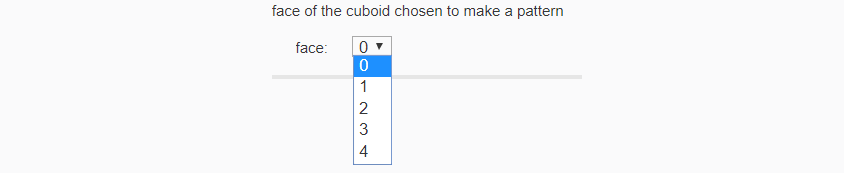
Dropdown

This parameter is shown and editable in the dashboard. It can be defined by the following data types:
- Strings, e.g. ‘hello’
- Numbers, e.g. 1
- Lists, e.g. [1, 2, 3], [‘blue’, ‘purple’, ‘orange’]
- Mathematics expressions, e.g. 10*2
- Entities, e.g. polygons


URL
Not working as for now.